10 Squarespace Animations That Will Make Your Site More Dynamic
Have you ever looked at your Squarespace website and thought, “Nice, but kind of boring?”
One of the easiest ways to make your website more visually interesting is to add subtle movement. A text animation here, a hover animation there—these small changes can have a huge impact on the look and feel of your site.
Here are nine Squarespace animations that will make your website more dynamic…
Add a site-wide animation (7.1 only).
You can choose from a selection of animations styles to animate the elements on your website as they appear on the page. To enable this feature, go to Design > Site Styles > Animations.
Add a banner image effect (7.1 only).
You can add subtle scroll animation to banner images in Squarespace 7.1. To enable this feature, click “edit” and then click on the pencil icon in the section you want to change. In the popup, click “background” and scroll down until you see the Image Effect dropdown menu. Choose your favorite effect and don’t forget to save your changes!
Turn on parallax (7.0 only).
Enabling parallax is one of the easiest ways to make your Squarespace site feel more dynamic. If your 7.0 template has parallax, you can enable it by going to Design > Style Settings. 7.1 templates do not come with parallax but you can add a subtle parallax effect by following this tutorial.
Use Image Block Animations.
Squarespace makes it easy to animate image blocks on all 7.0 and 7.1 templates. You can even animate the caption below the text!
Add a GIF or looping video.
GIFs are a fast and easy way to add movement to your website. A great example of someone using GIFs in a creative way is Rachel over at Squarestylist*. She uses GIFs on her shop page to show what her courses can teach you how to do.
GIFs are great because you can upload them to any image block but they have a couple of downsides. They’re big files, which means they can slow down your website, and they tend to look a little pixelated compared to other image files. That’s why, in certain situations, it might be better to embed a looping MP4 video.
Looping videos look just like GIFs but they load faster and look a lot sharper. All of the videos that you’ve seen in this post so far are embedded MP4 videos. And it’s really not that hard to do!
Go to Design > Custom CSS > Manage Custom Files and upload your video.
Click in the CSS editor, click “Manage Custom Files” again, and then click on the file you just uploaded. This will cause the file URL to appear in the CSS editor.
Copy the image file URL, add it to the code below, and paste all of that into a code block.
Here’s the code you need:
<video autoplay="autoplay" muted loop="true" width="100%" controls> <source src="ADDFILEURLHERE" type="video/mp4"> </video>
You can adjust the code to suit your needs. For example, you can change the width and wrap the whole thing in the <center></center> tag if you want to center the video!
Add CSS text animations.
Animating text blocks can add an extra level of sophistication to your website and the possibilities are endless. Follow this tutorial to animate text on any Squarespace 7.0 website that has index pages. Try this tutorial to add a typing text animation to your Squarespace 7.1 website.
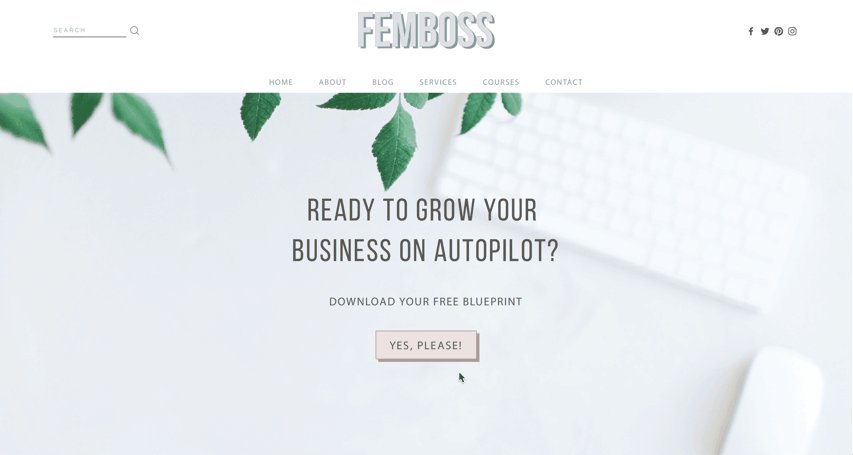
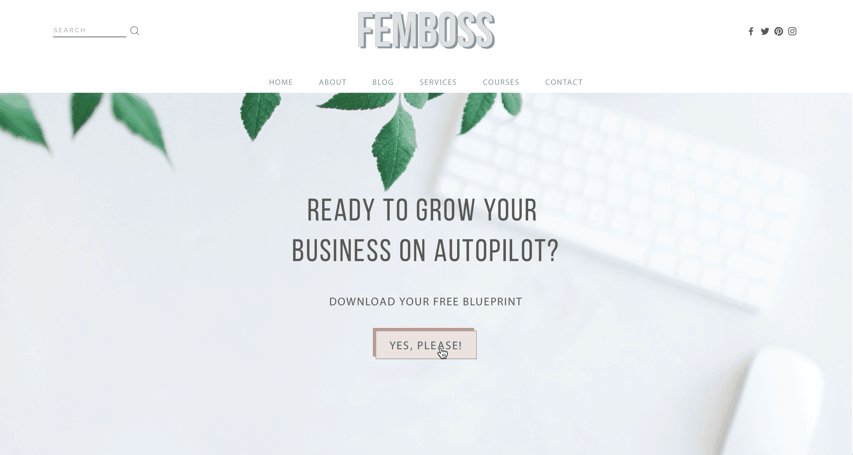
Add a hover animation to buttons.
The default buttons look nice and clean but they’re kind of boring. Follow this tutorial to animate your buttons and make them 10x more interactive!
Add a video banner.
You can add a banner video to any index page section on Squarespace 7.0 or any page section on 7.1. Here’s an example from my homepage!
To add a banner video on Squarespace 7.0, just click on Banner in the page editor. Then, click on the video tab and then click the + icon to upload a video or embed one from YouTube or Vimeo.
To add a banner video to your 7.1 website, click Edit and then click on the pencil icon in the section you want to change. In the popup, click Background > Video and then click the + icon to upload a video or add one from YouTube or Vimeo.
Add an autoplay gallery.
A strategically placed autoplay gallery can add that special something to your website. You can use it to show off photography, portfolio pieces, and more!
To create an autoplay gallery, add a Slideshow Gallery Block, click on the Design tab, and then check Automatically Transition Between Slides.
Add interactive tabs.
Adding clickable tabs is a great way to add both movement and interactivity to your website. There are a few different plugins that allow you to do this.
Here are a few of my favorite interactive tab plugins:
- Image on Hover Collection* by Squarestylist
- Accordion Tabs Plugin* by SQSP Themes (pictured above)
Looking for a Squarespace website template to showcase your services, digital products, or online course? Check out our list of premium Squarespace template shops!