How to Create a Custom 404 Page in Squarespace
Did you know that if you’re using Squarespace’s default 404 page, you’re missing a huge opportunity to engage with your audience and retain more visitors to your website?
Alas, it’s true. People on the Internet just don’t have much patience for errors and technical hiccups. So getting sent to a 404 error page will probably cause most website visitors to click the little red x and forget all about you. Especially, when that error page looks like this:
Welcome to the system default. Not much to look at, is it? And what’s worse is that it doesn’t link to any other parts of your site. You want your website to be an expressway that leads people straight to the point where they are ready to buy your product or service, not an abandoned cul-de-sac that makes them want to turn around and find the quickest side road out of here.
Luckily, Squarespace makes it easy to create a custom 404 page to use instead. You can add anything you want to that page. Here are some ideas:
Personalized 404 Error Message
“We couldn't find the page you were looking for” is just…boring. Inject some personality into your 404 error message! For inspiration, check out Search Engine Journal’s list of 25 amazing examples of 404 pages.
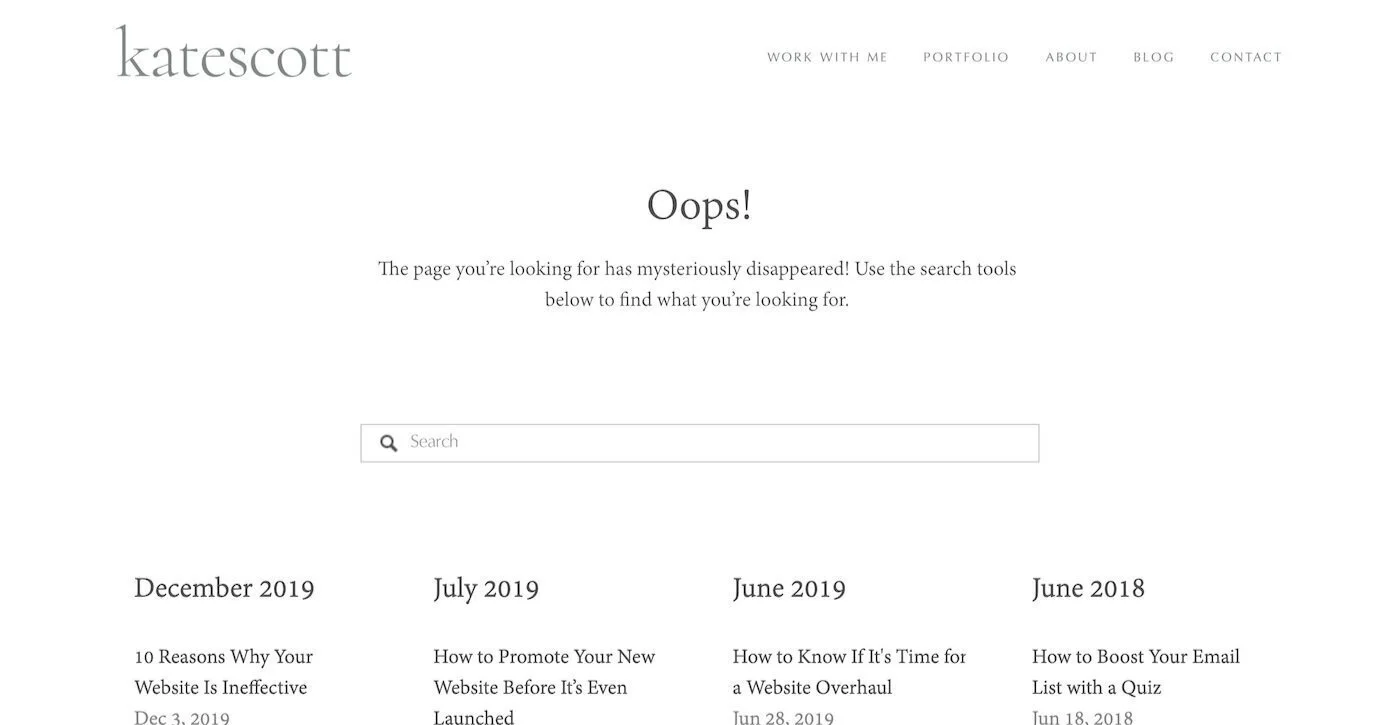
Search Bar + Blog Archive
If most of your incoming traffic goes to your blog, adding a search bar and blog archive can help visitors find what they’re looking for. Here’s what my 404 page looks like:
Contact or Booking Form
Prompt visitors to take action by filling out a contact form or adding an Acuity Scheduling block for a free consult. Who knows? You could actually book a client with your 404 page!
How to Setup a Custom 404 Page
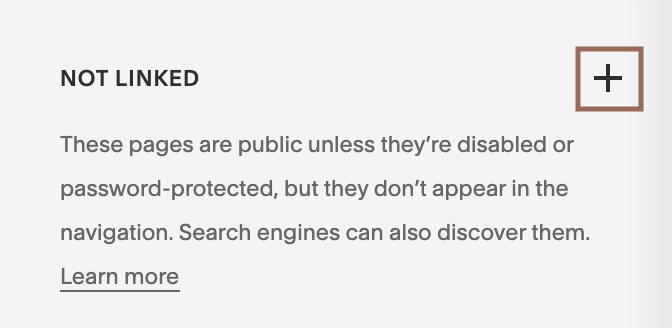
To start, go to your Pages panel and add a page in the Unlinked Section.
Add blocks to your page just like you would any other page. Make sure you edit the page settings and give your new 404 page a title and URL slug so you can easily identify it later.
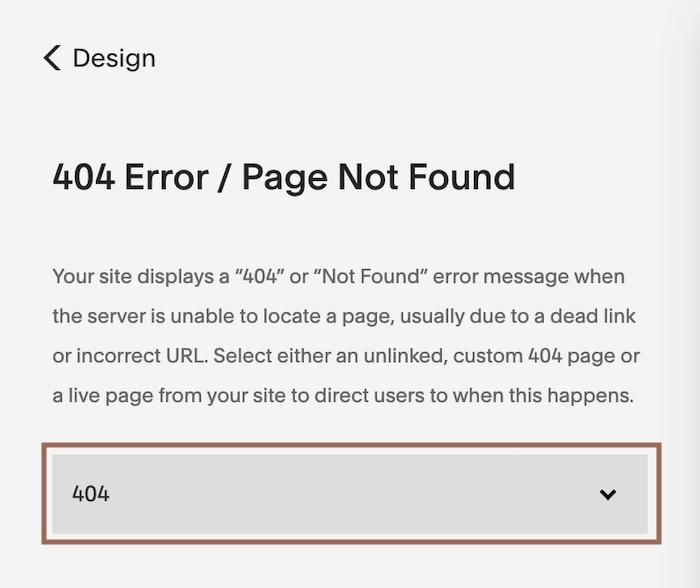
When you’re finished building your page, save it and navigate to Design > Not Found/404 Page. You can select the page you just built in the dropdown menu, hit save, and you’re done!
Congratulations! You now have a custom 404 page that will help you retain more visitors. Want to share what you created? Drop a link to you custom 404 page in the comments!
Like this post? Share it on Pinterest!