Squarespace SEO: 25 Tips to Help You Rank #1 on Google (2024)
Squarespace SEO is one of the most hotly debated topics in the online marketing world. Is Squarespace good for SEO? Is Squarespace bad for SEO? How can I be sure my Squarespace website won’t land on page 1,368,462 of Google search results?!
Here’s the good news—Squarespace sites can absolutely rank #1 on Google! In fact, you might be surprised to learn that it doesn’t matter which website platform you choose. SEO is all about optimizing your content and settings. Your website builder of choice is likely to have only a tiny impact on your search engine ranking.
So, with that out of the way…
In this guide, I’ll give you 25 actionable Squarespace SEO tips to help you optimize your website and rank #1 on Google. Ready to dive into the SEO checklist? Scroll down to read all my tips!
1. Connect Google Search Console.
First, we must ensure that search engines can index your site.
Google Search Console is a free SEO tool that, in Google’s own words, “helps you monitor, maintain, and troubleshoot your site’s presence in Google Search results.” Here are some things you can do with Google Search Console:
Submit your sitemap for indexing
Submit new pages for faster indexing
Verify that Google can crawl your site
Here’s what Google Search Console does for you:
Monitors your site for security issues
Notifies you of any mobile usability issues
Collects data on your top search keywords
Squarespace makes it easy to connect your site to Search Console.
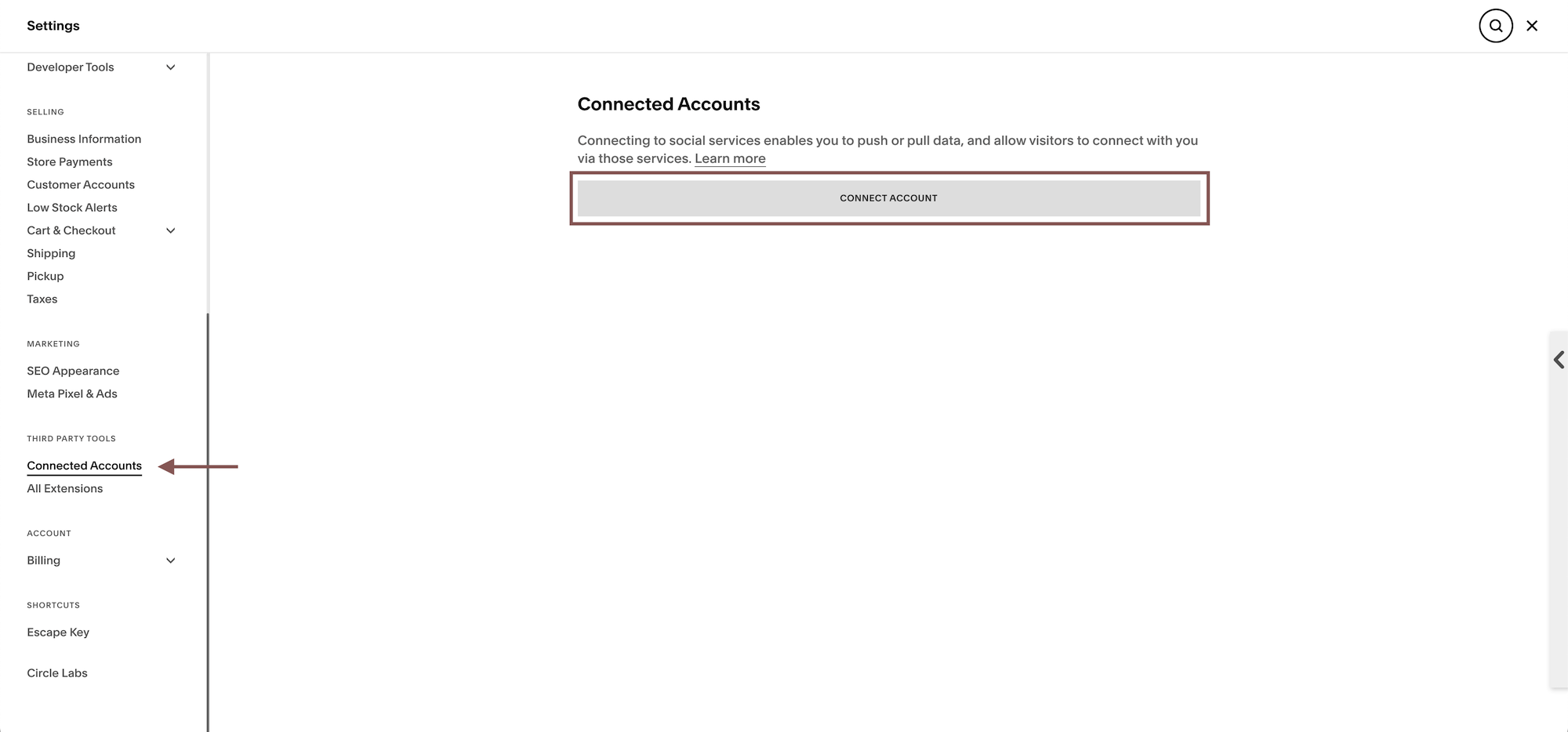
Go to Settings → Connected Accounts (under “Third Party Tools”).
Click Connect Account → Google Search Console.
Log in to your Google account in the popup window.
Once you’ve connected Google Search Console to Squarespace, submit your sitemap.
Go to search.google.com and log in.
Click Sitemap in the lefthand menu.
Enter your sitemap URL and submit.
2. Don’t forget about Bing.
Poor, neglected Bing. It’s everyone’s fifth favorite search engine, but it is still worth submitting your sitemap for indexing. My site averages a little over 100 clicks per month from Bing. That’s nothing compared to Google, but it’s a nice traffic bump.
To make sure you’re getting crawled by Bing:
Go to Bing Webmaster Tools and create an account.
Import your sitemap from Google Search Console.
That’s it! Beyond submitting your sitemap, don’t expend your SEO efforts on Bing. You’re better off focusing on Google or even YouTube.
3. Enable SSL and HSTS.
Google cares about the security of your website, so luckily, Squarespace offers a free SSL certificate. To enable SSL and HSTS on your website:
Go to Settings → Developer Tools → SSL in your site panel.
Check Secure (Preferred) and HSTS Secure.
4. Do keyword research.
To rank on Google, you must know which keywords to target. Sprinkling random keywords into your content isn’t going to work. How do you find good keywords? Keyword research, of course!
You’ll need a keyword research tool like Ubersuggest (best for beginners) or SEMrush* (best for more advanced folks). Start searching for keywords related to your topic. Look for keywords with a high search volume and low competition. These are the keywords that will get you the best results.
For a more complete tutorial, see my guide on how to do keyword research.
5. Add a site title.
This is an easy one to skip! Your site title is only visible if you have no logo, but it’s essential for SEO.
Your site title should contain the primary keyword you want to rank for. Here’s an example. Let’s say you have an interior design studio called Chelsea Studio located in Miami. Miami Interior Designer — Chelsea Studio is more SEO-friendly than Chelsea Studio Interior Design.
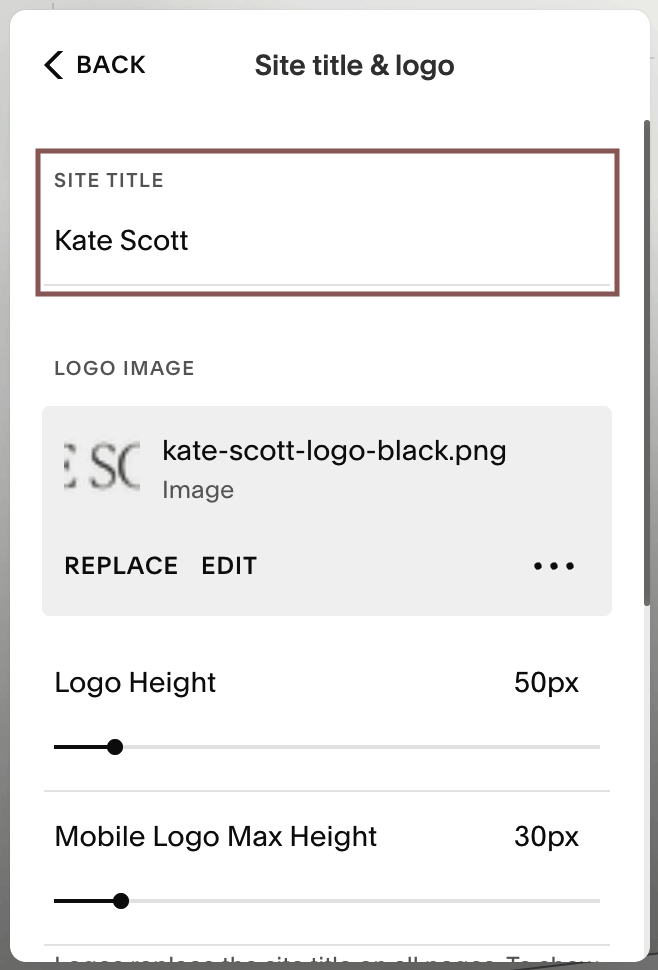
To add a site header, click Edit→ Edit Site Header → Site Title & Logo.
6. Add a site description.
The site description will serve as the meta description for your homepage. According to Google, meta descriptions “should generally inform and interest users with a short, relevant summary of what a particular page is about.” There’s no character limit on meta descriptions, but Google truncates long descriptions. For best results, keep it between 75 and 150 characters and make sure it includes your main focus keyword.
To add a site description, go to Settings → SEO Appearance (under Marketing).
7. Add SEO page descriptions.
You also want to add unique meta descriptions to each page of your website. Each description should include the focus keyword for that page (if applicable).
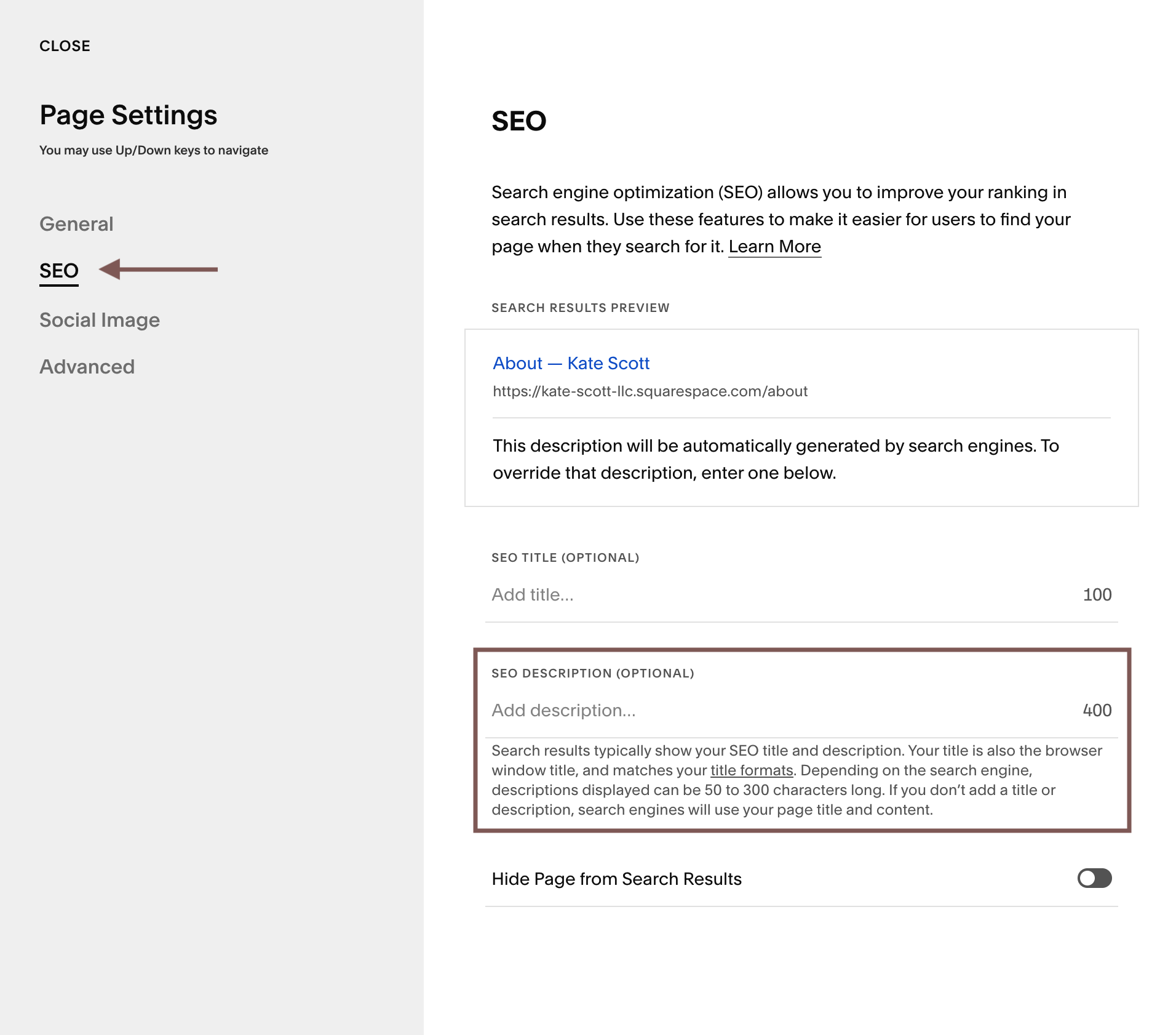
To add SEO descriptions to each page:
Click on the Website tab.
Mouse over the page you want to edit and click the gear icon ⚙.
Click on SEO.
8. Optimize your page URLs.
When you create a new blog post or product, Squarespace automatically generates a default URL, and it’s not pretty. Here’s a URL Squarespace generated for one of my blog posts:
https://katescott.co/blog/o37k7slo6myj0matwmce9iuznurh8u
This URL is long and unsightly and has no keywords, which is terrible for SEO.
Here’s the optimized URL for this blog post:
https://katescott.co/blog/squarespace-seo
Here are the three characteristics that make this a great URL:
It’s short. Google doesn’t like long URLs, so instead of using the whole title of my blog post, I made it only as long as necessary.
It contains my focus keyword. This will help me rank higher on Google.
It separates words using dashes. If you lump them together, Google can’t read your URL's words (and keywords). Dashes are the way to go.
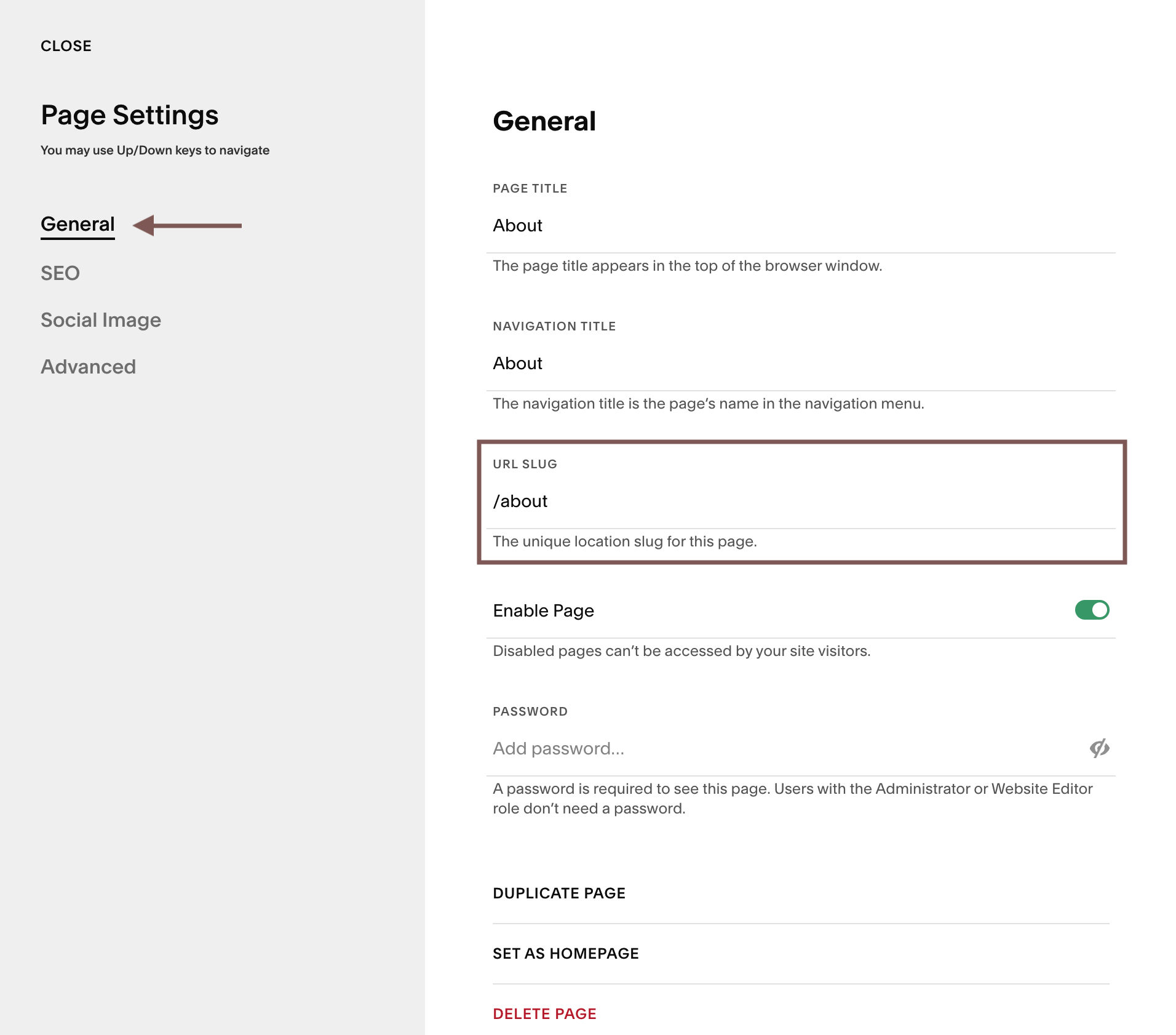
To edit a page URL:
Go to Website.
Hover over the page you want to edit and click on the gear icon ⚙ next to the page name.
Replace the default URL under “URL Slug.”
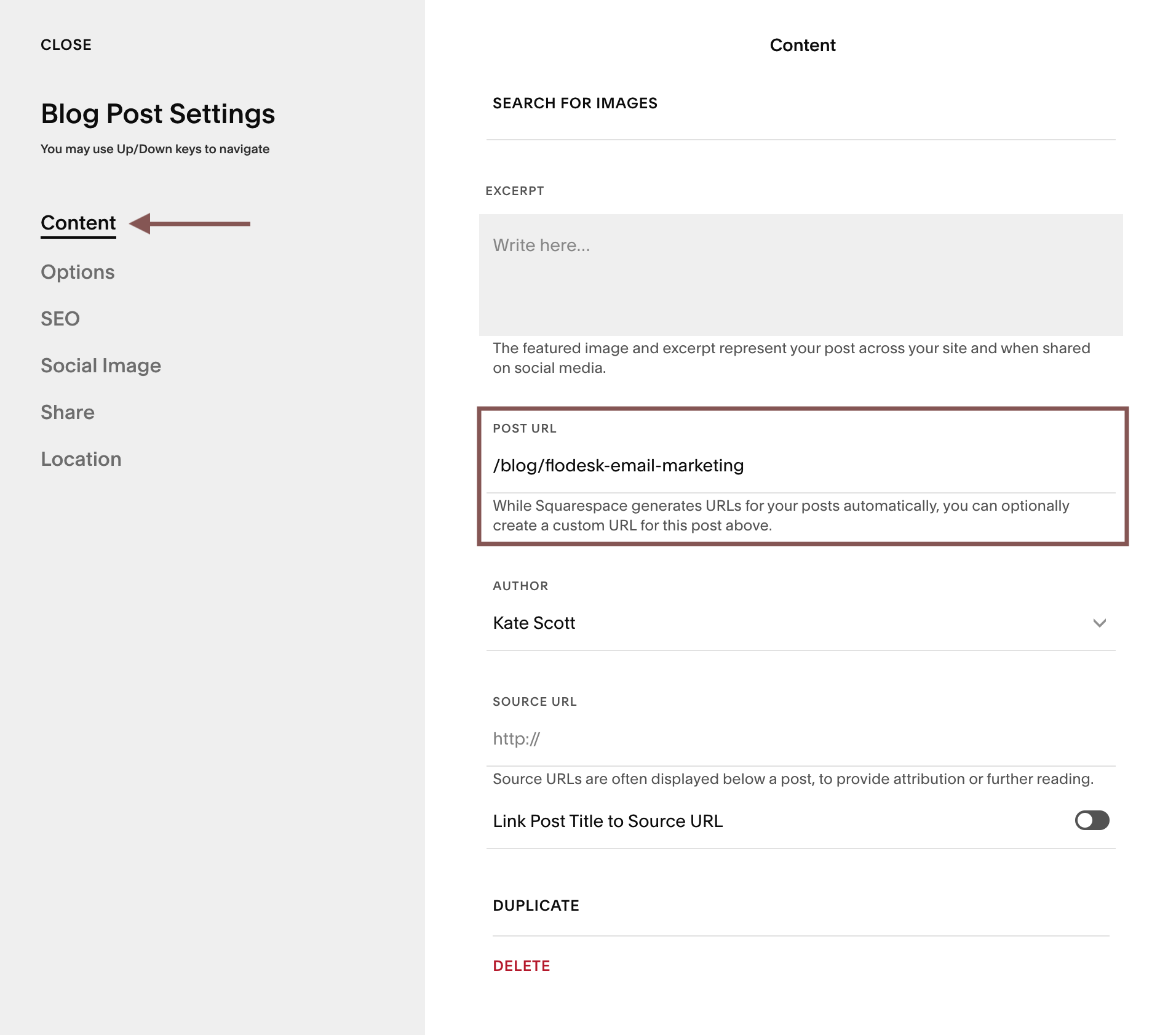
To edit a blog post, portfolio item, or event URL:
Go to Website.
Click on your blog, portfolio, or events page in the Website Panel.
Locate your blog post and click ••• next to the post name.
Click the Settings Dropdown.
Add the new URL.
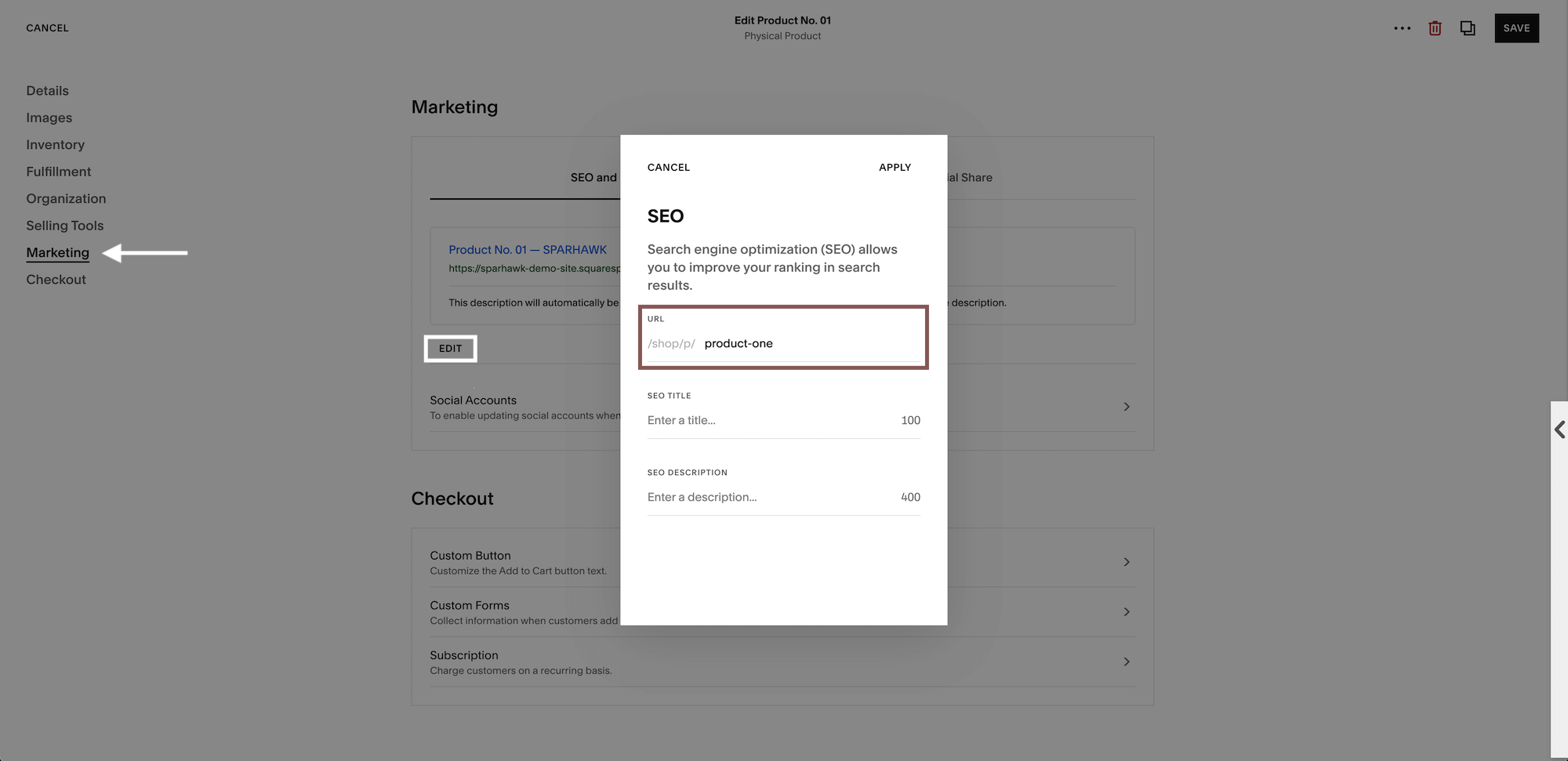
To edit a product URL:
Click Selling → Products.
Click ••• on the right side of the product row and click Edit.
Click Marketing in the lefthand menu.
Make sure the SEO and URL tab is selected, and click Edit.
Replace the default URL.
9. Increase page speed.
Page speed has a massive impact on user experience and conversion rate, so it’s crucial that your website loads quickly. And in 2018, Google announced that it’s also a ranking factor.
Before making website changes, check your page speed for a baseline measurement. Ideally, your website would load in less than a second, but that's pretty hard to achieve unless your website is 100% text. Less than three seconds is a more realistic goal.
6 Ways to Increase Your Page Speed
Resize images. Large image files take a long time to load. Resize your images to about 1500px wide for regular images and 2500px wide for banner images.
Compress images. Once you’ve resized your images, compress them using TinyPNG to reduce the file size even more without compromising the quality.
Use the correct image file type. SVG files load fastest, followed by JPG, PNG, and GIF. Read my image file guide to learn more about when to use each file type.
Remove unnecessary scripts. Each external script you add to your website slows it down. That includes third-party plugins, Google Analytics, etc. To remove site-wide scripts, click Website → Website Tools → Code Injection. To remove page-specific scripts, go to Website, click on the gear icon next to the page name, and click Advanced.
Watch your font usage. Using too many fonts can slow down your website. A good rule of thumb is to stick to two fonts max.
Add custom thumbnails to your videos. If you don't do this, Squarespace has to fetch data from YouTube or Vimeo before your visitors even press play, which slows things down. Remember to resize and compress your thumbnails!
After you've made these changes, recheck your page speed. You should see a significant improvement.
10. Deindex thin or irrelevant pages.
Not every page should be accessible to Google’s crawlers. Sometimes, it’s best to hide a page from Google. Here’s a list of pages I recommend deindexing:
Blog tag and category pages
Custom order confirmation page
New subscriber thank you page
Any page you want hidden from search results
Tag and category pages can be valuable for SEO if you optimize them. Unfortunately, you can’t do that on Squarespace, so I prefer to deindex them.
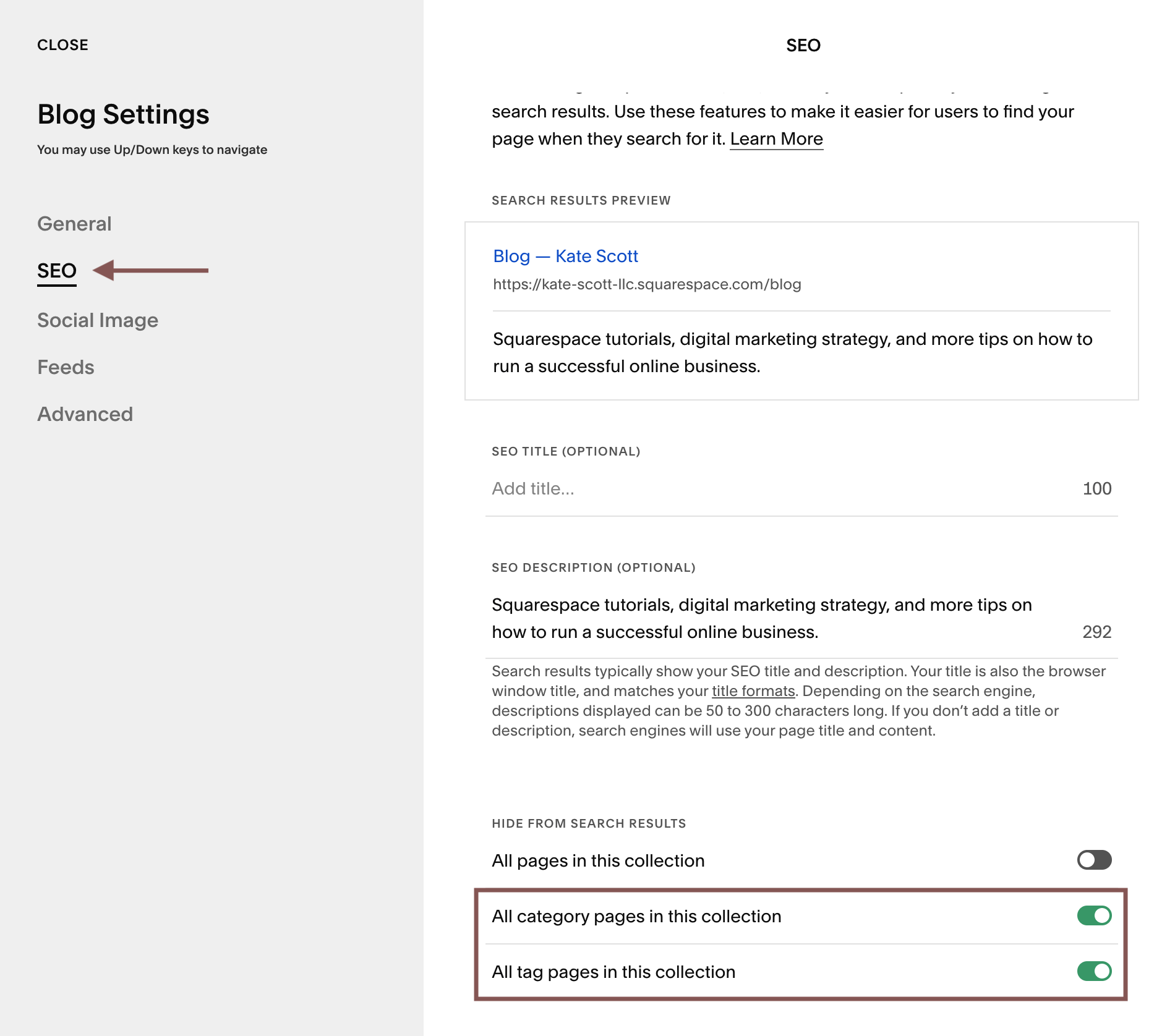
To deindex tag and category pages:
Click on Website.
Click the gear icon ⚙ next to your blog page.
Select the SEO tab.
Toggle on All category pages in this collection and All tag pages in this collection at the bottom under “Hide from Search Results.”
To deindex regular pages:
Click on Website.
Click the gear icon ⚙ next to the page name.
Select the SEO tab.
Toggle on Hide Page from Search Results.
11. Consistently create quality content.
Blogging is catnip for search engines. Publishing fresh content on a regular basis signals that your website is highly relevant. It can also help you rank for many more keywords than if you just had a few static pages on your website.
If writing multiple blog posts a week is overwhelming, don't stress! Google values quality and consistency over quantity. It's better to publish one 2,000-word post that offers incredible value than three lazy 500-word posts.
If you’re ready to step up your content game, read my guide to writing killer blog content and my post on optimizing your blog posts for search engines.
12. Update your old blog posts.
Old blog posts are an SEO goldmine. The key is to find blog posts that rank #4-10 in the SERPs (Search Engine Results Pages) and optimize the shit out of them so they start ranking #1-3.
How do you know which posts rank #4-10? To find that out, we need to dig into the analytics. For this to work, Google Search Console must be connected to your Squarespace account. (See #1 on this list.)
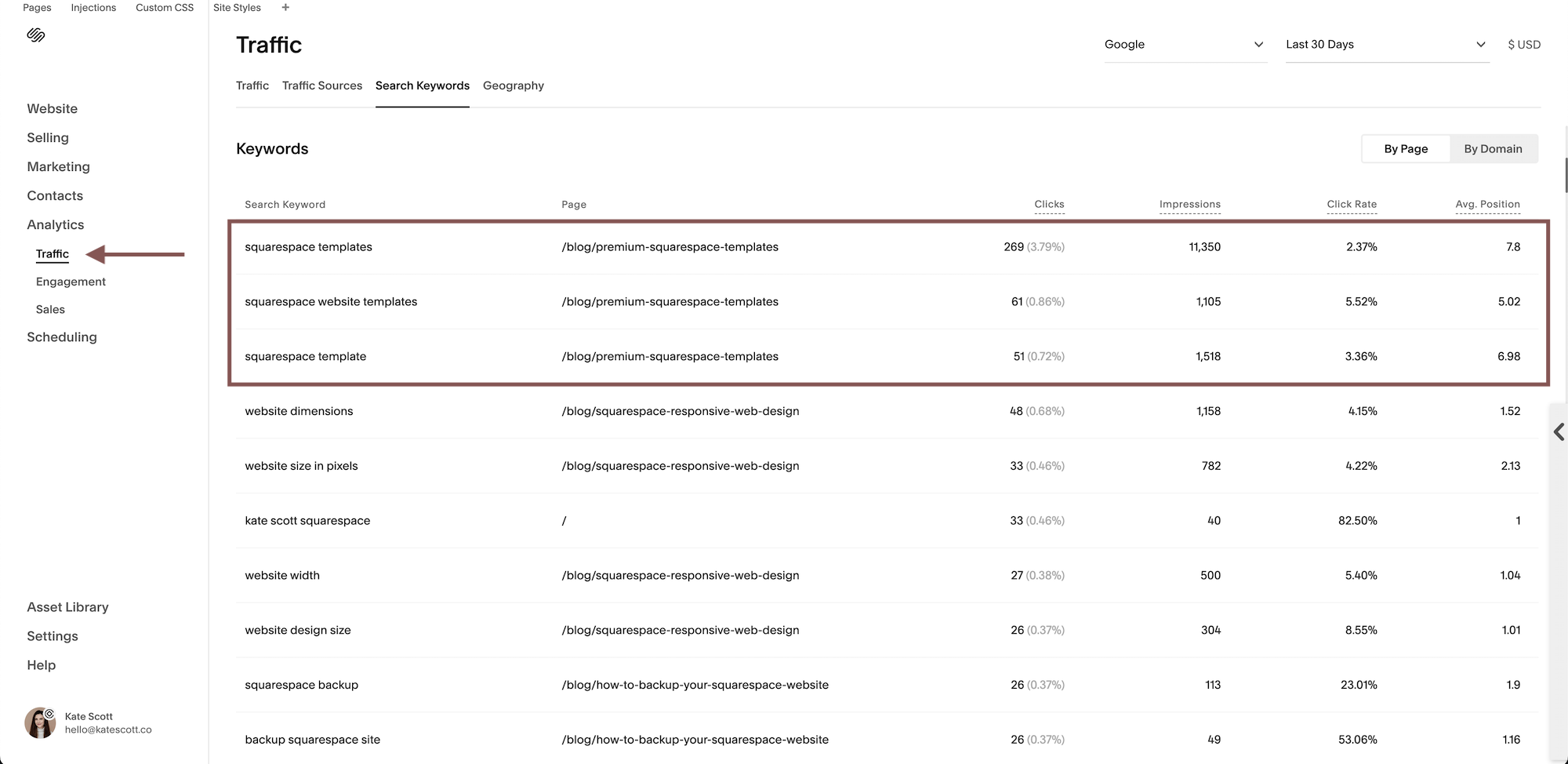
Go to Analytics → Search Keywords. Scroll down below the chart, and you’ll see a list of keywords with the URL of the ranking page and some other helpful info. On the far right of that table, you’ll see the Avg. Position column. Look for blog posts that rank #4-10 and optimize those first. If you don’t have any pages in that range, start with the highest ranking after #10 and work your way down.
Here’s an example from my analytics. I have a few blog posts that rank #4-10. The first on this list ranks in the #4-10 range for three keywords, so this is a perfect candidate for optimization.
13. Use headers to structure your content.
Structuring your written content makes scanning the page easier for visitors AND search engines. Using headers properly will help you rank higher on Google and get featured in rich snippets.
Here’s a quick breakdown of the four headings in Squarespace:
Heading 1 - The main headline at the top of your page. Only use this once per page.
Heading 2 - The headline for each section. You’ll probably use this heading the most.
Heading 3 - Subheadings within a section. Suitable for when you need smaller text.
Heading 4 - Subheadings that accent a Heading 1 or 2 or further organize content.
Here’s a screenshot of my About page that shows how I use headings on my website:
Here’s another example. In this post, the title at the top is a Heading 1. Each list item is a Heading 2, and I use Heading 3s to subdivide content further when necessary. I typically don’t use any Heading 4s on my blog.
14. Remove duplicate content.
Duplicate content can hurt your SEO. The best way to prevent this is to ensure your content is original and check if other websites are plagiarizing you.
Use Copyscape to check if your copy has been plagiarized or reposted on another website without your permission. If it has, you can issue a DMCA takedown notice. Most website owners will be embarrassed and comply without a fuss.
Accidental plagiarism is rare unless you use a generative AI tool to write your copy. Still, you can double-check and make sure you’re not regurgitating someone else’s content using Grammarly Premium*. It has a built-in tool that checks your copy against over 16 billion web pages.
If you use ChatGPT, Jasper, or another AI writing tool, I recommend Originality*. It has a plagiarism checker, a fact checker (to correct AI hallucinations), and an AI checker to ensure your copy doesn’t appear too robotic. Remember that Google values first-hand experience, so unedited AI-written content can harm your search ranking. Use code katescott to get 3,000 free credits ($30 value).
Curious to know more about artificial intelligence? Read my post Brave New World: AI and the Future of Online Business.
15. Check for broken links.
Broken links signal that a website needs to be updated, which can hurt your ranking. You can do this with a Chrome extension like SEOSpace*.
Remove any broken external links or replace them with fresh links. If you find a broken internal link, set up a 301 redirect from the broken link to the correct one. Here’s how to set up a 301 redirect:
Go to Settings → Developer Tools → URL Mappings.
Follow the instructions to format your redirect correctly.
16. Have a backlink-building strategy.
The number and quality of backlinks to your website is one of the most significant ranking factors that will influence your position in search results.
I’m not a fan of traditional link-building strategies, which often involve cold-emailing people and asking for backlinks. As a website owner, I receive dozens of emails like this every week, which go straight to the spam folder.
Instead, I prefer building backlinks by earning coverage and creating valuable content. My two favorite ways to do that are guest posting on other websites and being a guest on podcasts.
In addition to the usual link-building spam emails, I receive many unsolicited requests to publish guest posts on my blog. These also go into the spam folder. If you want to guest post on other websites, use a media resource like HARO to look for opportunities rather than emailing random people.
17. Build internal links.
Internal linking is when you link to another page on your own website. Internal links from high-ranking pages can help elevate the ranking of other pages on your website. Internal links can also increase the time visitors spend on your website. Increased time on your site typically correlates to a reduced bounce rate, which is good for SEO.
There are a few ways you can build internal links on your website. The easiest is to add a “related posts“ summary block at the bottom of each blog post using the Section Loader Supreme* plugin. You can also add links to related posts within your content.
18. Add high-quality outbound links.
Linking to authoritative sources helps some of that authority rub off on you. Google views high-quality outbound links as a trust signal. And since Google’s main objective is to deliver relevant, high-quality results to search users, trust is an important ranking factor.
19. Optimize your images for search.
Images have a big impact on SEO and can help you rank on Google Images, an undervalued traffic source. Here are four things you should do to every image:
Resize it. Large images take longer to load. Resize your images before uploading them for better performance.
Compress it. Compress your JPG and PNG images using TinyPNG. This further reduces the file size and load time.
Rename it. Include your focus keyword in the image file name. Always use a dash (rather than an underscore or space) to separate words. For example, instead of DSC2471.jpg, try online-marketing.jpg.
Add alt text. Alt text is meant to describe your image for the visually impaired, but it also helps you rank on Google. Focus on accessibility first, but try to include your focus keyword in the alt text of one image on each page.
To add alt text to an image block, simply hover over the image block and click the pencil icon.
To add alt text to a product image:
Go to Selling → Products.
Click ••• next to the product name (on the right side) and click Edit.
Hover over the product image and click ••• in the upper left corner.
Click Edit Metadata and add your image alt text.
To add alt text to an image in a list section:
Hover over the list section and click Edit Content.
Select the Content tab in the popup window.
Select the item you want to edit and add your alt text.
20. Create a custom 404 error page.
The 404 page is what visitors see when they click on a broken link. While it’s best to fix broken links promptly, someone will inevitably end up on your 404 page at some point.
The default 404 error page in Squarespace isn’t much to look at. It also doesn’t do much to direct visitors back to a functioning page on your website. That’s why it’s a good idea to design a custom 404 page, like this one that comes with my Sparhawk Squarespace template.
Check out my guide on how to create a custom 404 error page in Squarespace.
21. Add video to your marketing toolkit.
Did you know that video made up 82% of all Internet traffic in 2022? That percentage is only growing. Adding video to your marketing toolkit can dramatically increase your online visibility and give you a bump in the search results.
Video is not a replacement for written blog content but can help your content rank higher. Here’s my process for incorporating video into my blog content:
Written content is my strength, so I start by writing a super valuable blog post.
I use the blog post as the outline or inspiration for a YouTube video script.
I film the video, publish it on YouTube, and then embed it into my blog post.
Not only can video content help your blog posts rank higher, but YouTube videos can also rank independently in search results, giving you more exposure.
22. Create a Google Business profile.
Google Business is a powerful tool for local brick-and-mortar businesses, but it can also help you rank higher as a location-independent online business.
See my guide on how to set up your Google Business profile for more details.
23. Optimize the mobile version of your site.
More and more people are viewing websites on their mobile devices. That’s why Google‘s web crawler prioritizes indexing the mobile version of your website. That means that your mobile site needs to be in tip-top shape. No funky formatting, sideways scrolling, or too-small text.
You can optimize the mobile version of your site by selecting Mobile View in the Squarespace editor. Fluid Engine allows you to make many changes to the mobile version of your site without affecting the desktop version, making it easier than ever to design a mobile-friendly website that looks beautiful on any device.
Check out the following guides for more info on how to optimize the mobile version of your site:
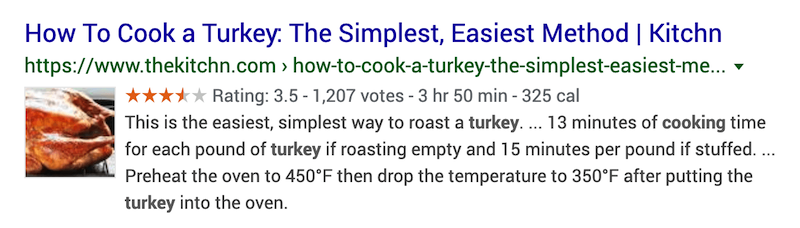
24. Add schema markup to your site.
Schema markup allows Google to extract specific types of data to display as rich snippets in search results. Here’s an example of what a rich snippet might look like:
Rich snippets can include information like product reviews, tour dates, thumbnail images, frequently asked questions, and more.
You can add schema markup for many types of content, such as:
Articles
Events
Products
Local business info
Book and movie reviews
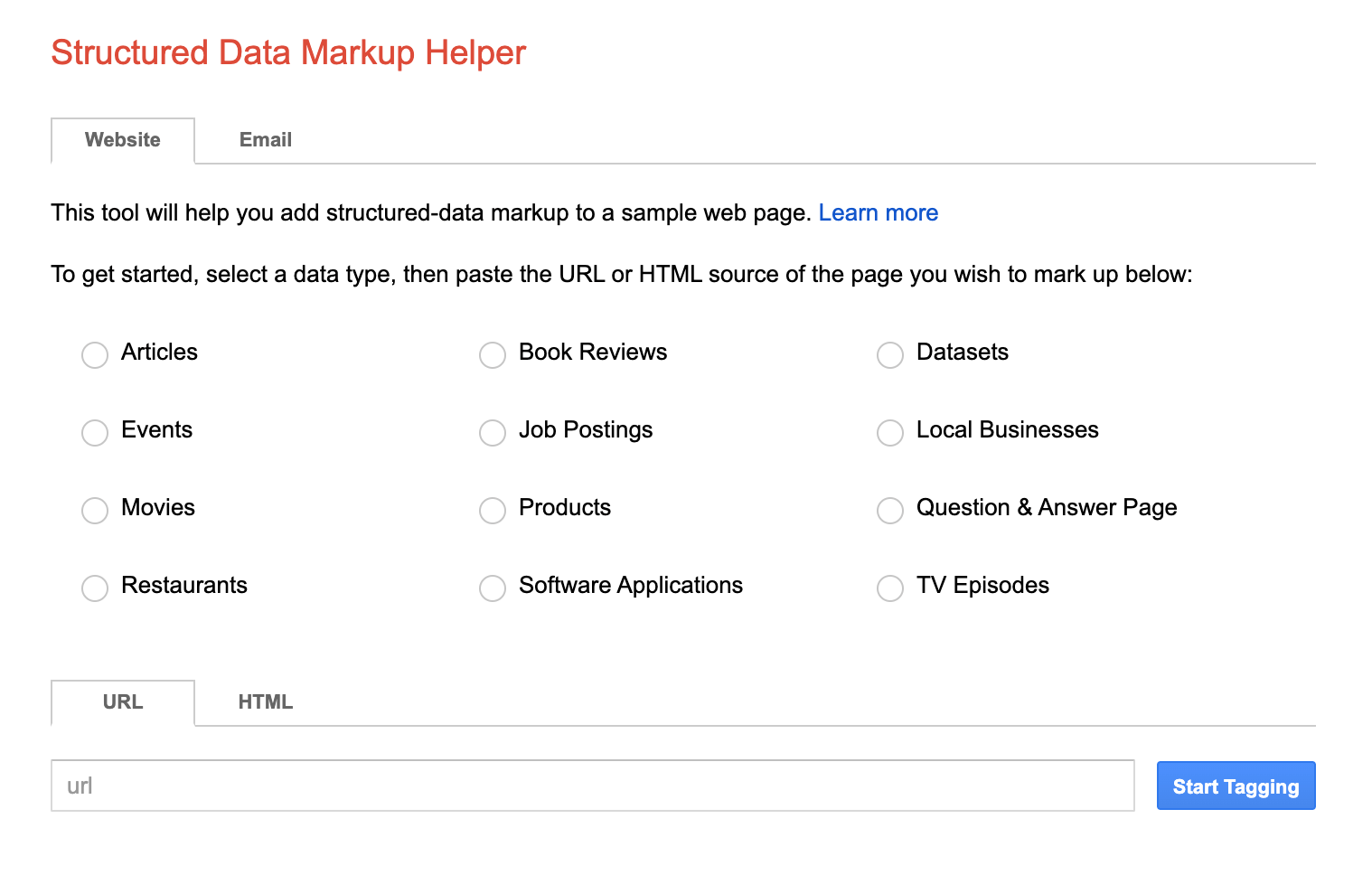
Squarespace automatically adds schema markup to your products, blog posts, and business contact information, but you can manually mark up other types of content. Here’s how to add schema markup to pages and blog posts:
Select the kind of content you want to markup.
Follow the instructions to markup your content.
Click Create HTML and copy the HTML code.
Add a code block to the page and paste the HTML.
Click Apply, and don’t forget to save your work!
Validate the code using Google’s Rich Results Test.
To add schema markup to a product:
Follow steps 1-4 from the instructions above.
Go to Selling → Products.
Click ••• next to the product and click Edit.
Click Additional Info.
Follow steps 5-7 from the instructions above.
I recommend checking your page for default schema markup using Google’s Rich Results Test before you add any custom schema. If the default markup looks good, there’s no need to add your own.
25. Remove interstitial content.
Interstitial content is a fancy word for popups that obstruct visitors' view of a website. Popups are great for growing your email list and promoting sales, but Google doesn’t like “intrusive” popups. Here are some guidelines to stay on Google’s good side:
Necessary popups are okay. Cookie banners and age verification popups are exempt from interstitial content rules—no need to remove or stress about these.
Add a delay or exit intent for full-screen popups. This allows users to interact with your website before the popup appears. Exit intent is the best because the popup only displays when visitors are ready to leave your website.
Use a less intrusive popup. Rather than a full-screen or center-screen popup, use a corner popup or announcement bar. These can be equally effective without risking user experience and Google ranking.
The Best Way to Approach SEO for Squarespace
If you feel overwhelmed right now, stop for a sec and take a breath. You don’t have to tackle everything on this list to improve your search ranking. I don’t do everything on this list, and I’m known for ranking high on Google!
To start, sign up for my free 5-day Raise Your Rank Challenge. Taking action every day for a week is a great way to kickstart your SEO journey and build momentum.
Next, start at the top of this list and work your way down one item at a time. Maybe you only knock out one per month. Before you know it, your traffic will be through the roof, and you’ll take that “extended break” from social media you’ve been dying for.
Finally, it helps to have the right tools. SEOSpace* is the first SEO plugin for Squarespace. It’s similar to Yoast if you’re familiar with WordPress SEO tools. SEOSpace makes it easy to optimize your Squarespace site and ensures you don’t forget any critical steps.
Remember, consistency is key. The rewards are great if you show up and do the work
↓ Like this post? Share it on Pinterest! ↓