How to Style Your ConvertKit Forms in Squarespace
It is my humble opinion that ConvertKit is one of the best things to ever happen to content marketers and online business owners BUT there are a few nitpicking details that I, a designer, find frustrating. Like the fact that ConvertKit’s embeddable forms have such limited styling options.
The Problem
There are two different ways you can collect email addresses and send them to ConvertKit:
Collect the emails through a Squarespace form or newsletter block, then send them to ConvertKit using Zapier.
Embed a ConvertKit form directly into your blog post using a code block.
The problem with option one is that Zapier only allows you five zaps on their free plan. So if you want to keep your expenses low, you probably want to save those free zaps for places on your site where you really want to use a native Squarespace form, like your homepage, about page, services page, etc.
The problem with option two is the aforementioned styling limitations. This is what ConvertKit’s Pine form (the most popular form style for adding content upgrades to blog posts) looks like when I style it using only ConvertKit’s built-in stye settings:
You can add your brand colors but not your brand fonts… And then there’s the matter of that annoyingly off-center subscribe button.
I wanted to completely customize my ConvertKit forms but I didn’t want to add the CSS in ConvertKit. I like having all my code consolidated in one place. It’s easier to edit if necessary. I also had issues getting ConvertKit’s recommended CSS to work with the Adobe TypeKit font I use.
The long and short of it is, I wanted a better solution than what ConvertKit was offering. So I decided to try adding the CSS directly in Squarespace instead and it worked beautifully.
The Solution
Before we get started, login to your ConvertKit account and click on the Forms tab. Select the form you want to style, then click on the magic wand symbol in the righthand toolbar. This will open the style settings editor.
Click on any part of the form you want to edit and the corresponding style settings will appear on the righthand side. You can plugin your brand colors, change the border radius (roundness of the corners) of the form and button, add a picture of your opt-in, background image, and more. You can also remove the little “powered by ConvertKit” link that usually shows up at the bottom of form.
When you’ve done as much styling as possible in ConvertKit, embed the form wherever you want it on your site. Then, in your Squarespace site panel, go to Design > Custom CSS and drop in the following code:
// Changes the Header Text
.formkit-form[data-uid="FORMID"] h1, .formkit-form[data-uid="FORMID"] h2, .formkit-form[data-uid="FORMID"] h3, .formkit-form[data-uid="FORMID"] h4, .formkit-form[data-uid="FORMID"] h5, .formkit-form[data-uid="FORMID"] h6 {
font-family: 'FONTFAMILY' !important;
}
// Changes the Body Text
.formkit-form[data-uid="FORMID"] p {
font-family: 'FONTFAMILY' !important;
}
// Changes the Filler Text Where People Enter Their Name and Email
.formkit-form[data-uid="FORMID"] .formkit-input {
font-family: 'FONTFAMILY' !important;
}
// Changes the Button Text
.formkit-form[data-uid="FORMID"] .formkit-button > span, .formkit-form[data-uid="FORMID"] .formkit-submit > span {
font-family: 'FONTFAMILY' !important;
letter-spacing: .25em !important;
}
// Changes the Button Width
.formkit-form[data-uid="FORMID"][min-width~="600"] .formkit-submit, .formkit-form[data-uid="FORMID"][min-width~="700"] .formkit-submit, .formkit-form[data-uid="FORMID"][min-width~="800"] .formkit-submit {
width: 100% !important;
}
//Changes the "No Spam" Guarantee Text
.formkit-form[data-uid="FORMID"] .formkit-guarantee {
font-family: 'FONTFAMILY' !important;
width: 85% !important;
margin-left: auto !important;
margin-right: auto !important;
}
// Changes the "Powered by ConvertKit" Text (Delete this section if you turned off the "powered by" text in ConvertKit's settings.)
.formkit-form[data-uid="FORMID"] .formkit-powered-by {
font-family: 'FONTFAMILY' !important;
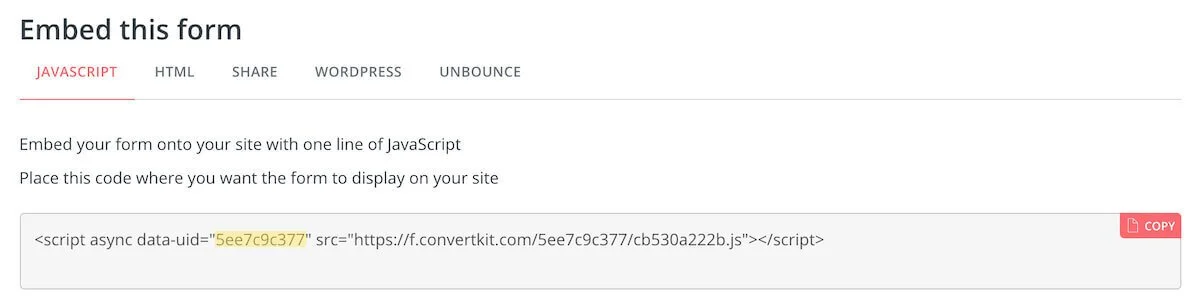
}Anywhere you see FORMID, replace it with the actual ID number of your form. To find this, locate the embed code of your form. The form ID is highlighted in yellow:
Next, replace every instance of FONTFAMILY with the font family you want to use for that part of the form.
You can add more styling if you want to tweak things further. For example, you can change the font size using the font size property. If you wanted to change the font size, line height, or letter spacing of the header text, it might look like this:
.formkit-form[data-uid="FORMID"] h1, .formkit-form[data-uid="FORMID"] h2, .formkit-form[data-uid="FORMID"] h3, .formkit-form[data-uid="FORMID"] h4, .formkit-form[data-uid="FORMID"] h5, .formkit-form[data-uid="FORMID"] h6 {
font-family: 'FONTFAMILY' !important;
font-size: 30px !important;
line-height: 1.5em !important;
letter-spacing: .25em !important;
}Make sure you add !important after any CSS values, as I’ve done above, so that your code overrides the default.
When you embed the ConvertKit form in your site, the styles you added in your Squarespace style sheet will apply and your form will look 100% on-brand.
Remember the screenshot of my partially-styled form? Here’s what it looks like with my CSS styles applied:
Pretty neat, huh?
Oh, and by the way, if you’re not already using the most time-saving email marketing service ever, you can try it out for free when you sign up through my affiliate link.
If you have any questions, comments, or want to request a specific tutorial, drop me a note in the comments below!