Everything You Need to Know About the Squarespace Markdown Block
The Squarespace markdown block is a very handy and underutilized tool that can make formatting text, images, and video a lot easier in certain situations. What is the markdown block? How does it differ from the code block? And why on earth would you use it when the text block is so much easier to understand?
In this post, I’ll give you all the answers to your questions and show you how the Squarespace markdown block can be a valuable tool when designing your website.
What Is the Squarespace Markdown Block?
Markdown is a tool that converts plain text markup to rich HTML. Essentially, it makes it easy to style text without using a WYSIWYG (What You See Is What You Get) editor or HTML code.
Markdown language is not exclusive to Squarespace but Squarespace has made it possible for users to take advantage of this middle ground between WYSIWYG and HTML with the Markdown Block.
Markdown Block vs. Code Block
The Code Block allows you to add HTML, CSS, JavaScript, Markdown, or Plain Text to your Squarespace website.
If you can add Markdown to the Code Block, why does the Markdown Block even exist? Unlike the code block, the Markdown Block has a text formatting bar, which makes it easy to add formatting with the click of a button. If you choose not to use the text formatting bar, it doesn’t matter whether you use the Markdown or Code Block to add Markdown syntax.
Markdown syntax is like HTML shorthand. HTML requires an open and close tag for everything, which makes it time-consuming to write and easy to make mistakes that will prevent the entire HTML document from rendering properly. Markdown syntax simplifies the formatting process considerably, using symbols like hashtags and asterisks to style text instead of HTML tags.
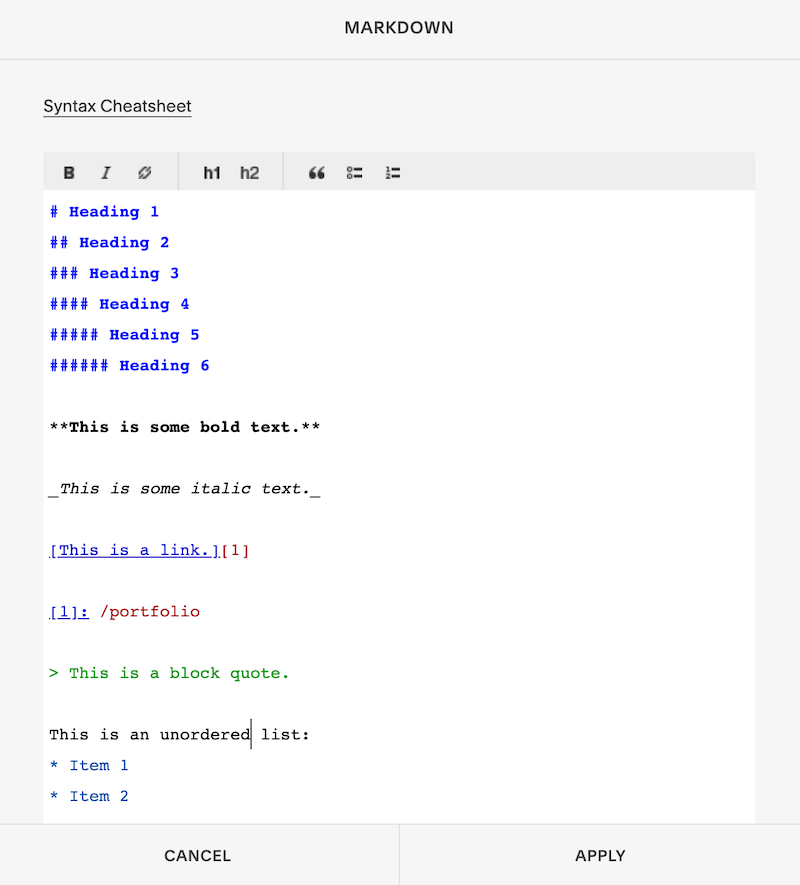
Click here for the complete list of Markdown syntax you can use with the Markdown Block.
Markdown Block vs. Text Block
Why would you want to use the Markdown Block instead of the Text Block with it’s self-explanatory WYSIWYG editor? There are a few reasons.
First, the Markdown Block lets you add headings 4-6 to your text. Currently, the Squarespace WYSIWYG editor only lets you add headings 1-3, which limits your styling options.
Second, there are times when the Text Block just isn’t sufficient. For example, if you want to add an accordion style dropdown to your site, you’ll need to use the Markdown Block.
Third, pasting text from third-party WYSIWYG text editors (like Google Docs, Word, etc.) into the Markdown Block will remove any hidden HTML formatting. The mess caused by hidden HTML formatting is actually why I started using a Markdown app to write my blog posts. It makes the writing and formatting process so much easier!
How to Make the Markdown Block Your Default Text Editor
If you want to make the Markdown Block your default text editor, go to Settings > Advanced > Default Text Editor.
Don’t make the Markdown Block your default text editor unless you feel completely comfortable using it. Squarespace doesn’t offer support for custom code or markup.
Final Thoughts on the Squarespace Markdown Block
The Markdown Block is a great tool to have in your web design toolkit but I don’t recommend using it all the time. It’s a lot easier to write content in a third-party Markup editor and then copy and paste it into a Text Block. This will prevent any of the formatting issues that come with copying text from one WYSIWYG editor to another.
My favorite Markup editor is Ulysses. I use it to write all my blog posts!
How do you use the Squarespace Markdown Block? Let me know in the comments below!
Like this post? Pin it on Pinterest!